Šta je Web dizajn?
 asprave o Web dizajnu često gube smisao zato što ga svako shvata na svoj način. Iako svi imaju izvesnu predstavu o tome šta je Web dizajn, izgleda da niko ne ume da ga jasno definiše. Kad god se govori o Web dizajnu, obavezno se spominju, npr. vizuelni izgled ili programiranje, ali svako ima svoje mišljenje o njihovoj relativnoj važnosti pri izradi ove ili one Web lokacije. Pored izgleda i primenjenih tehnologija, mnogi ističu da je sastavljanje i organizovanje sadržaja Web lokacije najvažniji aspekat Web dizajna, a sa razvojem elektronske trgovine na mreži ni poslovne primene nisu više najmanje važna stavka uspešnog dizajniranja lokacije.
asprave o Web dizajnu često gube smisao zato što ga svako shvata na svoj način. Iako svi imaju izvesnu predstavu o tome šta je Web dizajn, izgleda da niko ne ume da ga jasno definiše. Kad god se govori o Web dizajnu, obavezno se spominju, npr. vizuelni izgled ili programiranje, ali svako ima svoje mišljenje o njihovoj relativnoj važnosti pri izradi ove ili one Web lokacije. Pored izgleda i primenjenih tehnologija, mnogi ističu da je sastavljanje i organizovanje sadržaja Web lokacije najvažniji aspekat Web dizajna, a sa razvojem elektronske trgovine na mreži ni poslovne primene nisu više najmanje važna stavka uspešnog dizajniranja lokacije.
U zavisnosti od konkretnog projekta, u igri mogu da budu sve pomenute discipline, kao i poddiscipline koje predstavljaju dodirna područja glavnih komponenata Web dizajna. Web dizajn, na koji stalno utiču novosti iz domena štamparstva, grafičkog dizajna, programiranja, tehnologije klijent/server, oblikovanja korisničkog okruženja, upotrebljivosti i mnogih drugih oblasti, zaista je postao multidisciplinarno područje rada.
Piramida Web dizajna
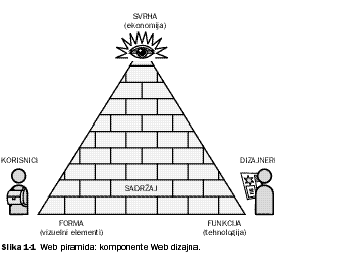
Iako sa Web dizajnom možemo da povežemo bukvalno na desetine različitih disciplina, njegova četiri glavna aspekta su sadržaj, tehnologija, vizuelni elementi i ekonomičnost. Uloga tehnologije na Web lokaciji ogleda se u obezbe?ivanju funkcija lokacije. Vizuelni elementi lokaciji obezbe?uju potrebnu formu. Konačno, za većinu lokacija potrebno je da razmotrimo i ekonomske implikacije pravljenja lokacije. Ukoliko nije sasvim jasno zbog čega treba napraviti lokaciju ili od nje nema neke koristi, ona se obično i ne pravi. Naravno, relativni značaj svakog pojedinačnog aspekta razlikuje se od jedne do druge lokacije. Obično nećete razmatrati ekonomske pokazatelje lične matične strane, ali ćete i te kako obratiti pažnju na taj aspekt lokacije na kojoj se nešto prodaje. Interna mreža proizvodne firme verovatno se neće toliko oslanjati na vizuelne elemente kao Web lokacija koja reklamira akcioni film itd. Neophodan broj različitih disciplina koje je potrebno razmotriti pri izradi lokacije veoma varira, pa je stoga nemoguće da se o Web dizajnu govori na jedinstven način.
Nije loše ako Web lokaciju zamislimo kao piramidu, prikazanu na slici 1-1. Sadržaj predstavlja blokove - gradivne elemente piramide, ali njen temelj sigurno počiva na vizuelnim elementima i tehnologiji uz čvrstu vezu sa ekonomijom kao osnovnim motivom koji opravdava čitav projekat. Kao Web dizajneri, trudimo se da brižljivo izgradimo lokaciju, ali taj zadatak nije lak. "Æivi pesak" tehnologije koja se stalno menja samo otežava naš posao; zbog toga je timski rad neophodan, kao i potpuno razumevanje prirode Weba kao medija. Č;ak i ako smo uistinu eksperti, sposobni da napravimo divnu i funkcionalnu Web lokaciju, možda će naši posetioci biti zbunjeni tom divotom. Dizajneri ili njihovi poslodavci često provode više vremena razmatrajući sopstvene potrebe i želje nego potrebe i želje posetilaca Web lokacija. Tako zamišljena Web piramida može ubrzo da postane slična egipatskim piramidama - neprobojnim grobnicama oko kojih posetioci beznadežno obilaze tražeći ulaz. Postavlja se pitanje da li oni uopšte poimaju svrhu lokacije? Iako se izazovi na koje nailazimo pri razvijanju Weba ne mogu meriti sa izazovima iz doba starih Egipćana, gra?enje funkcionalne, prikladne Web lokacije koja može da izdrži probu vremena u doba Interneta sigurno nije lako.

Izrada Web lokacija
Izrada Web lokacije može da bude veoma teška. Iako se neke ključne tehnologije kao što je HTML mogu relativno lako savladati, izgleda da oni koji se bave razvojem prave brojne greške. Osnovni razlozi su nedostatak iskustva, loše definisan postupak i nerealni rokovi. Zbog vremenskog ograničenja ili neiskustva, dizajneri su skloni da posao započnu od jedne ili druge krajnosti, a zatim da odmah pre?u na realizaciju bez razmatranja prethodnih koraka. Na primer, neki Web profesionalci izradu lokacije počinju od vizuelnih elemenata tako što prvo izrade Web strane lokacije u odgovarajućem grafičkom programu, a onda nastoje da u dobijenu formu uklope sadržaj. Lokacije izra?ene na takav način često su prepune strana opterećenih slikama i liče na skupe ilustrovane brošure. Današnje lokacije kod kojih su primarni vizuelni elementi često su u potpunosti napravljene u programu Flash firme Macromedia (www.macromedia.com/flash) i liče na reklamne filmske spotove. Na njima možete da vidite kako se logotip vrti i skakuće u odre?enom ritmu, pri čemu posetiocu obično ne saopštava ništa drugo osim da je dizajner veoma vešta osoba. Za lokaciju na kojoj je npr. kolekcija fotografija neke rok-grupe možda je ovakav vizuelni efekat odgovarajući, ali šta ćemo sa drugim lokacijama? Lokacije na kojima su prvo napravljeni vizuelni elementi obično se teško ažuriraju. Osim bleštavih efekata nemaju drugih značajnijih tehnologija, nemaju funkciju i najčešće se sporo učitavaju. One su već dobile i podsmešljive nazive, "brošurver" ili "introver", jer se ne razlikuju mnogo od štampanih brošura za računarske igrice ili uvodnih sekvenci za video filmove. Na slici 1-2 prikazana je takva lokacija.

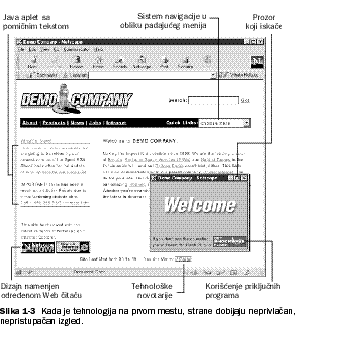
Postoje, naravno, i oni autori koji izradu lokacije započinju direktno od tehnologije. I pored toga što upotrebe najnovije i najbolje alatke za programiranje, njihovim lokacijama često nedostaje celovit dizajn. Vizuelni elementi izgledaju kao da su naknadno prikačeni, a sam interfejs često zbunjuje. Ponekad se na takvim lokacijama primenjuje koncept "novogodišnje jelke". Kada ugradi sve potrebne funkcije, autor počinje da ukrašava stranu kao novogodišnju jelku - raznim šarenim balonima, sličicama i animiranim GIF-ovima - očajnički pokušavajući da je načini privlačnijom. U ovom slučaju, vizuelni elementi su sekundarni u odnosu na tehnologiju. Kao u slučaju lokacije kod koje su vizuelni elementi primarni, i ovde se tehnologija koristi više da bi dizajner pokazao šta sve može, nego da iza?e u susret željama posetilaca. Obilno korišćenje Java apleta i programskih dodataka, kao i zahtev da čitač podržava poslednju verziju DHTML-a, XML-a ili CSS-a, sigurni su znaci da je Web strana prvenstveno podre?ena tehnologiji. Na takav način napravljene lokacije imaju nepristupačan dizajn, služe se najnovijim dostignućima u oblasti čitača i često nemaju dovoljno podrške za svoju osnovnu funkciju. Primer takve lokacije prikazan je na slici 1-3.

Model procesa razvijanja Web lokacije
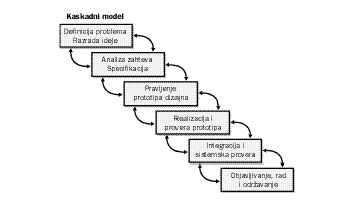
Tehnologija i vizuelni elementi predstavljaju osnovu piramide Web dizajna; obe komponente su neophodne i moraju da budu u direktnoj vezi sa svrhom lokacije. Umesto da prvo gradite, pa posle da se "češete po glavi", bolje je da najpre razmislite o nameni lokacije da biste lakše utvrdili kako da ostvarite postavljene ciljeve. Ovaj deduktivni pristup razvijanja Web lokacije ili pristup "odozgo nadole" nije nimalo nerazumljiv. Na prvom mestu treba uzeti u obzir namenu lokacije. Pre nego što započnete sa gradnjom potrebno je da pažljivo definišete problem koji lokacija treba da reši ili cilj koji ona treba da postigne. Kada jasno definišete namenu lokacije, smanjujete mogućnost da "promašite temu" a i dobijate odgovor na pitanje da li je lokaciju uopšte vredno praviti. Pošto utvrdite cilj ili ciljeve koje lokacija treba da ispuni, morate da izradite specifikaciju. U nju treba da uključite sve pojedinačne zahteve koje lokacija treba da ispuni, kao i pažljivo razmotrene potrebe posetilaca. Posle toga dolazi na red dizajn lokacije, što podrazumeva izradu tehničkog i/ili vizuelnog prototipa. Kada to obavite, lokaciju treba da realizujete i da je isprobate. Posle toga treba da objedinite sve delove lokacije, uključujući i sadržaj, i da ponovo proverite lokaciju. Ona se tek tada može objaviti, pri čemu uvek treba da ostane otvorena kako bi mogla da se popravi i dopuni na osnovu mišljenja posetilaca. U mnogim disciplinama, npr. u softverskom inženjerstvu, postoji sličan model procesa, od kojih je najpoznatiji tzv. kaskadni pristup - model koji opisuje životni ciklus softvera počev od planiranja projekta pa do eventualnog puštanja na tržište i održavanja. Prema ovom modelu proces se deli na niz koraka koji razvojnom inženjeru pomažu da organizuje svoje aktivnosti počev od opštih zahteva pa do specifičnosti koje se tiču realizacije. Primer kaskadnog modela prikazan je na sledećoj šemi:

Imajte na umu da broj koraka u modelu procesa, kao i njihova imena, zavise od slučaja do slučaja. Štaviše, osnovni kaskadni model nije i jedini model koji se koristi; upotrebljavaju se i modifikovani kaskadni model, spiralni model, model JAD (Joint Application Design) i drugi. Uvek treba imati u vidu da je krajnja svrha modela procesa da pomogne pri usmeravanju razvoja lokacije. Idealan model je onaj koji se lako primenjuje a stručnjaku omogućava da se izbori sa složenošću lokacije, da smanji rizik od neuspeha projekta, da tokom razvoja lakše ugra?uje izmene i da obezbedi povratne informacije potrebne za održavanje lokacije. Ovo su prilično visoki zahtevi kada se uzme u obzir da većina Web dizajnera ne poznaje osnovne principe softverskog inženjerstva i da oblast razvoja Web lokacija postoji manje od deset godina. U poglavlju 2 detaljnije ćemo razmotriti proces razvoja Web lokacija.
Mislite na korisnika
Kao što je već rečeno, uobičajen propust Web dizajnera jeste to što lokacije prave više prema svojim potrebama i željama nego prema potrebama korisnika lokacije. Model procesa ne može da garantuje izradu dobre lokacije ukoliko dizajneri ne vode računa o potrebama korisnika. Uvek imajte na umu sledeće pravilo Web dizajna:
Kao dizajner, vi detaljno poznajete Web lokaciju. Vi znate gde se informacije nalaze. Vi znate kako se instaliraju programski dodaci. Podrazumeva se da vam je na ekranu optimalna rezolucija, da vam je čitač ispravno podešen itd. Prihvatite činjenicu da mnogi korisnici nemaju toliko znanja o lokaciji koju ste vi tako brižljivo opremili. Oni čak ne moraju deliti ni vaše zanimanje za nju.
Kada već shvatimo da treba da uzmemo u obzir šta korisnike zanima i šta bi želeli, dolazimo na genijalnu pomisao da od korisnika zatražimo da naprave lokaciju kakvu žele. To može izgledati kao dobra ideja, ali samo dok ne razmotrimo sledeće osnovno pravilo Web dizajna:
Pravilo: KORISNICI NISU DIZAJNERI.
Nisu svi ljudi Web dizajneri, a ne bi ni trebalo da budu. Ako nam izgleda smešno da neko, samo zato što se nagledao filmova, ima dovoljno znanja da režira, onda ni od korisnika koji su pretresli na hiljade Web lokacija nećemo samo zbog toga očekivati da ih uspešno prave. Korisnici često ispoljavaju nerealistične zahteve i očekivanja. Oni ne razmatraju detaljno pojedinačne komponente lokacije. Sve u svemu, oni Web lokaciju ne sagledavaju u svoj njenoj složenosti onako kako bi to učinio dizajner.
Nakon svega iznetog, izgleda da ključ za uspešno dizajniranje upotrebljive Web lokacije uvek leži u tome da se ona posmatra sa gledišta korisnika. Dizajniranje sa aspekta korisnika jeste izraz koji se odnosi na proces dizajniranja koji uvek u prvom planu ima korisnika. Ali, šta možemo da kažemo o korisnicima? Postoji li tipičan korisnik? Postoji li zaista neki prosečni "?ura zvani Internet" koga treba da imamo u vidu pri oblikovanju lokacija? Verovatno takvog nećemo naći, ali je sigurno da, kada dizajniramo lokaciju, treba da uzmemo u obzir prosečne pokazatelje kao što su vreme reagovanja, pamćenje i druge spoznajne ili fizičke sposobnosti korisnika. Kratak pregled teorije saznanja pomogao bi nam da razumemo osnovne sposobnosti korisnika i zbog toga ćemo se u poglavlju 3 time detaljnije pozabaviti. Vodite računa, me?utim, o tome da su korisnici i pored sličnih osobina koje ih dovode na istu lokaciju, ipak zasebne, različite ličnosti. Ono što je jednome od njih lako, drugome može da bude teško. Lokacije koje su namenjene "običnom" korisniku ne moraju da zadovolje svakog korisnika. Iskusni korisnici će smatrati da ih uputstva na lokaciji nepotrebno "dave", dok će ih oni manje iskusni smatrati nedovoljnim. Korisnici su skup različitih pojedinaca koje povezuju izvesne zajedničke sposobnosti i osobine. Dobra lokacija mora da vodi računa o razlikama izme?u pojedinaca, usredsre?ujući se pri tome na ono što je me?u njima zajedničko.
Pravilo: Dizajnirajte za prosečnog korisnika, ali vodite računa o razlikama.
Korisnost i upotrebljivost
Dobre Web lokacije zaista koriste posetiocima. Njihova osobina da budu korisne posetiocima može se posmatrati kao kombinacija korisnosti i upotrebljivosti1. Korisnost je, u stvari, ona funkcionalnost lokacije koja izlazi u susret potrebama korisnika. Upotrebljivost se odnosi na posetiočevu sposobnost da koristi lokaciju kako bi postigao odre?eni cilj. Razmotrite lokaciju sa mrežnim bankarskim uslugama: moglo bi se reći da je ona veoma korisna - da ima veliku korisnost, ukoliko omogućuje sravnjivanje računa, transfer novca, plaćanje i ostalo što bi korisnik od takve lokacije mogao da očekuje. Me?utim, takva lokacija može da bude i totalan promašaj ako su njene funkcije tako zbunjujuće da ih retko ko može razumeti. Dakle, ako neka lokacija ne funkcioniše ispravno, bilo zbog grešaka dizajnera, bilo zbog lošeg izbora dizajna zbog koga se teško koristi, to nije dobra lokacija. Upotrebljive lokacije su efikasne, snalaženje na njima je lako i one korisnicima omogućavaju da zadovoljavajuće i bez grešaka postignu svoj cilj. Detaljna rasprava o upotrebljivosti lokacija nalazi se u poglavlju 3.
Od papira ka programu
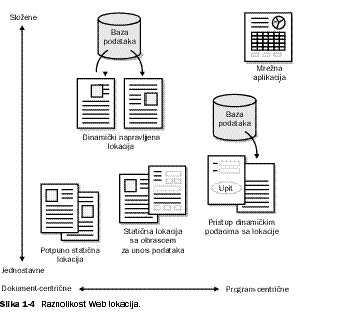
Rastuća važnost upotrebljivosti Web dizajna direktno je vezana za prelazak sa koncepta "Web kao štampana strana" na koncept "Web kao program koji nešto radi". U ranim danima bilo je relativno lako postići funkcionalnost Web lokacije. Lokacije su većinom predstavljale samo elektronsku imitaciju štampanih brošura, kataloga ili časopisa. Č;ak i onda kada se lokacija ozbiljno suočavala sa problemom upotrebljivosti, najgore što je posetioca moglo da očekuje bilo je da se izgubi ili da pogrešno ispuni neki obrazac. Današnje Web lokacije, me?utim, pojavljuju se u mnogim oblicima, počev od jednostavnih "brošurver" lokacija, pa do složenih aplikacija koje se izvršavaju na mreži (slika 1-4). Raznolikost i složenost savremenih lokacija premestile su težište na upotrebljivost, kao na ključni element dizajna.

Slično softveru, i Web lokacija se može smatrati savršenom samo ako je korisna, upotrebljiva, ispravna i dopadljiva. Svaki od ovih epiteta može se tumačiti i subjektivno, izuzev ispravnosti. Dobro dizajnirana lokacija mora najpre da funkcioniše bez greške. To znači da lokacija ni pod kojim okolnostima ne sme da se zaglavi. HTML kôd mora da bude besprekoran, a slike snimljene na odgovarajući način, tako da se učitavaju onako kako je autor zamislio. Svi interaktivni elementi, bilo da su to skriptovi na strani klijenta ili CGI programi koji se izvršavaju na serveru, moraju da rade ispravno i bez poruka o greškama. Navigacija na lokaciji uvek mora da funkcioniše nepogrešivo. Raskinute veze, propraćene uobičajenom porukom "404: Not Found" nisu obeležje dobre lokacije. Iako se čini očiglednim da je funkcionisanje preduslov da lokacija dobije pozitivnu ocenu, ima i previše lokacija koje taj uslov ne ispunjavaju.
Pravilo: Rad lokacije mora da bude gotovo besprekoran.
Izme?u ostalih, razlozi zbog kojih nastaju problemi sa izvršavanjem su: promene u tehnologiji, neiskustvo autora, tesni vremenski rokovi, nepostojanje metodologije i neuzimanje u obzir ograničenja samog medija. Iako se mnogi od ovih razloga mogu razmatrati kao metodološki (poglavlje 2), razvijanje Web lokacija može da bude teže od razvijanja softvera samo zato što se potrebne alatke tako brzo menjaju. Lokacija napravljena jednom tehnologijom često za nekoliko meseci mora potpuno da se preradi. Uzmite u obzir da je u poslednjih nekoliko godina HTML pretrpeo tri velike revizije, a da su ga u istom periodu i proizvo?ači Web čitača dopunili brojnim vlastitim komponentama. Tehnologije kao što je JavaScript menjaju se još brže. Teškoće koje se javljaju zbog izmena standarda kompenzuju proizvo?ači čitača stalno izbacujući na tržište nove verzije - svaku sa svojom vrećom grešaka. Web dizajneri moraju da upoznaju ključne Web tehnologije pre nego što počnu sa izgradnjom lokacije. HTML, kaskadne stilove (CSS) i druge ključne Web tehnologije opisujemo u poglavlju 13. Pa ipak, i kada je lokacija napravljena po svim pravilima, ona često ne stiže do posetioca na efikasan način. Dizajneri moraju da znaju da i sama mreža, serveri i protokoli mogu da utiču na njihovo delo, o čemu ćemo govoriti u poglavlju 14. Web dizajner koji zanemaruje tehničke karakteristike medija liči na umetnika koji ne prihvata činjenicu da se mastilo razliva po hartiji - Web dizajner mora da poznaje i da uvažava osobine medija, počev od čitača i propusne moći, pa do programiranja i protokola.
GUI: nasle?ena komponenta Weba
Mnoge lokacije na Webu podržavaju zanimljiv skup funkcija kao što su: kupovina preko mreže, elektronsko bankarstvo, preuzimanje softvera, igranje, ćaskanje i slično. Takve složene lokacije ne obezbe?uju samo pasivan sadržaj, već korisnicima omogućuju da sa sadržajem interaktivno rade i njime manipulišu, baš kao i sa nekim programom. Me?utim, Web lokacije nisu isto što i programi. Iako oboje može biti napravljeno istom tehnologijom, Web lokacije se drugačije distribuiraju, moraju biti lake za učenje, nemaju tradicionalnu prepreku koju prouzrokuje instaliranje i deinstaliranje, moraju da budu usredsre?ene na sadržaj i moraju mnogo direktnije da uključe marketinške zahteve. Štaviše, za Web lokacije su rokovi izrade i distribuiranja mnogo važniji nego za uobičajeni softver. Pogledajte lokaciju superbowl.com i odmah ćete shvatiti u čemu je problem sa rokovima i distribucijom.
Iako se Web lokacije u mnogo čemu razlikuju od uobičajenog softvera, one se - kao i programi - i dalje oslanjaju na komponente osnovnog grafičkog korisničkog interfejsa (engl. graphic user interface, GUI): na prozore, ikonice, menije i pokazivač miša. Upotreba raznih elemenata ovog interfejsa, kao što su meniji i polja za unos podataka, prikazana je u poglavlju 12. Budući da korisnici poznaju elemente grafičkog interfejsa iz tradicionalnih programa, očekivaće da i na Web strani ovi elementi rade na isti način. Ukratko, Web lokacije se služe modifikovanim grafičkim interfejsom. Iako neke uobičajene radnje, npr. dvostruki pritisak i prevlačenje mišem na Web strani nemaju mnogo smisla, nema razloga da se u lokaciju ne ugradi ono što posetioci već poznaju. To možemo da sažmemo u sledeći princip.
Pravilo: Web lokacija treba da uvažava način funkcionisanja grafičkog korisničkog interfejsa kad god je moguće.
Tokom godina su u aplikacijama ra?enim za Windows i Macintosh prihvaćene odre?ene smernice u pogledu dizajna, tako da korisnici ne moraju ponovo da uče kako se koristi interfejs kada sa jednog programskog paketa pre?u na drugi. Da li i u Web dizajnu postoje slične smernice? Pošteno da kažemo - tamo ih nema jer nijedna organizacija, čak ni World Wide Web Consortium (www.w3.org), nije u stanju da diktira standarde koje će koristiti sve firme i svi korisnici. Možda će se i to jednom promeniti. U me?uvremenu, kao što to obično biva, već postoje predlozi pravila za dizajniranje koji su korisni i istovremeno široko prihvaćeni. To nisu tako stroga pravila kao što su opšte prihvaćene konvencije utemeljene na nataloženom iskustvu. (Ako se poslužimo analogijom iz oblasti pravnih nauka, ove konvencije više liče na Običajno, nego na Rimsko pravo.) One se zasnivaju na više činilaca, me?u kojima možemo da nabrojimo tradiciju, društvena kretanja, tehnologiju, zdrav razum, čak i slučaj. Dobar primer za jednu od ovih nepriznatih konvencija jeste boja hiperveze. Korisnici Weba su naučili da se nešto što je plave boje, a pogotovu ako je i podvučeno, može pritisnuti mišem da bi se nešto dogodilo. Zbog toga se generalno smatra da menjanje boje hiperveza može da smanji upotrebljivost lokacije. Korisnici unapred očekuju plav tekst hiperveze; kada se tu pojavi neka druga boja, mogu da se zbune i spetljaju.
Tako?e, za tekst koji NE sadrži hiperveze ne bi trebalo da koristimo plavu boju jer će i to zbuniti korisnika. Premda mogu postojati situacije u kojima menjanje boje hiperveze može da bude opravdano, kršenje konvencije kod korisnika gotovo uvek izaziva nepotrebnu nelagodnost. Potragom za ovim opštim konceptima dobrog dizajna i pregledom osnovnih konvencija grafičkog okruženja bavićemo se kroz čitavu ovu knjigu.
Usredsre?ivanje na sadržaj
Web lokacije su mnogo više usredsre?ene na sadržaj nego programi na koje ste navikli. Granica izme?u lokacije kao programskog objekta i njenog sadržaja često je veoma nejasna. Sadržaj jeste ono što čini Web lokaciju. On obezbe?uje blokove za našu virtuelnu piramidu. Sadržaj se može sastojati od teksta, slika u dve dimenzije, slika u tri dimenzije, animacija, audio-sekvenci, video-sekvenci ili od kombinacija svih ovih oblika. Originalan, kvalitetan sadržaj najvrednija je stvar na Webu. Posetioci neprestano traže koristan sadržaj i kada ga na?u, žedno ga upijaju. Privlačna dugmad za navigaciju ili dizajn podstaći će korisnika da lokaciju pretraži, ali ga zacelo neće na njoj i zadržati. Vrlo brzo posetioci će napustiti lokaciju ukoliko na njoj ne mogu nešto korisno da urade ili ne mogu da do?u do sadržaja koji može da im koristi. Prema tome, čak i kada na lokaciji postoji kvalitetan sadržaj, to ne znači ništa ukoliko posetilac ne može da ga prona?e.
Korisnicima je potrebno pomoći da se sna?u na lokaciji. Kada lokaciju jasno strukturiramo, o čemu će biti reči u poglavlju 4, to je sigurno deo pomoći, ali za dobro snalaženje nije dovoljna sama struktura. Na pronalaženje puta kroz lokaciju sigurno utiču smislena imena veza, logično grupisanje dugmadi, nedvosmisleni naslovi strana i dosledno primenjeni elementi za navigaciju, o čemu govorimo u poglavljima 5 i 6. Me?utim, iako je navigacija neosporno važna, dizajneri često gube previše vremena pokušavajući da lokaciju organizuju na logičan način, tako da gube iz vida svrhu navigacije. Najbolji primeri Web dizajna često imaju jednostavan i nenametljiv sistem navigacije. Stalno mislite na to da korisnici ne dolaze na vašu lokaciju da bi se divili vašem čudesnom rešenju navigacije. Oni se navigacijom služe da bi lokaciju pretražili i na njoj pronašli neko vredno zrnce sadržaja. Navigacija to treba da im omogući na jednostavan način. Ako je sistem navigacije uistinu svrsishodan, posetioci ga bukvalno neće ni zapaziti. Upamtite, sa stanovišta korisnika kretanje i rad na lokaciji uvek su u drugom planu u odnosu na rezultat ili sadržaj do koga su tim kretanjem ili radom došli.
Pravilo: Navigacija je samo sredstvo za postizanje konačnog cilja.
U stvari, uprkos ovoj raspravi o strukturi lokacije i navigaciji, teško da korisnici obraćaju posebnu pažnju na to na kome se mestu unutar lokacije trenutno nalaze. Korisnici ne zamišljaju dijagrame toka i ne trude se da saznaju složene organizacione odnose. Trenutno mesto na lokaciji im postaje važno tek kada ne mogu da prona?u ono što traže. Sve dok korisnik oseća da se na zadovoljavajući način primiče konačnom cilju, navigacija je odgovarajuća. Naravno, korisnici se razlikuju, pa samim tim nije moguće napraviti savršenu lokaciju. Zbog toga ćete morati da im obezbedite pomoć u vidu mašine za pretraživanje, mape lokacije, indeksa ili čak i potpunog sistema za pomoć kako biste im omogućili da do?u do cilja. O ovim pomagalima za navigaciju govorićemo u poglavljima 7 i 8.
Izgled se računa
Iako dobra Web lokacija mora da radi ispravno i da omogućava posetiocima lako snalaženje, te njene osobine ne padaju odmah u oči. Ono što se prvo zapaža često je vizuelno rešenje lokacije. Svi?alo vam se to ili ne, na Webu se izgled računa. Iako možda nije moguće da se utiče na dobar ukus ili da se predvidi trend, mi znamo da dobri Web dizajneri mogu da predvide kako će drugi prihvatiti odre?enu lokaciju. Prvi utisak je za Web najvažniji. Gledajući sliku 1-5, korisnik koji ništa ne zna o dve prikazane lokacije verovatno će zaključiti da je mnogo bolje pretraživati drugu (onu u prednjem planu) nego prvu.

Izgled lokacije izvesno može da utiče na mišljenje korisnika o lokaciji. Lokacije koje dobro izgledaju obično se smatraju "boljim", barem na prvi pogled.
Pravilo: Vizuelni elementi presudno utiču na korisnikov sud o vrednosti lokacije.
Izgled može da bude važan za formiranje korisnikovog poverenja, što je ključno u mrežnim transakcijama. Razmislite sa koje biste lokacije radije kupovali ako o dotičnim firmama ne znate ništa. Imajte u vidu da se poverenje ne stiče samo izgledom lokacije i da na njega snažno utiču prethodna saznanja, preporuke trećih lica i ugled firme nezavistan od Weba.

Kakav utisak lokacija ostavlja na korisnika
Iako je izgled lokacije odlučujući za prvi utisak, korisnici će verovatno sve manje obraćati pažnju na njega što više budu boravili na lokaciji. Kada korisnik napusti lokaciju, on će biti manje ili više zadovoljan, u zavisnosti od toga kako je poseta protekla. On može biti zadovoljan, razočaran ili ravnodušan. Analizirajmo najpre slučaj kada je korisnik potpuno razočaran. Šta je izazvalo njegovo razočaranje? Da li se korisnik teško snalazio na lokaciji? Da li je lokacija spora? Da li ona radi loše i ima grešaka? Da li je lokacija ružna? Mnogo razloga može da izazove negativan utisak i "otera" posetioca sa lokacije. Iako na početku na posetioca nesrazmerno veliki uticaj ima izgled lokacije, na konačan utisak pođednako utiču vizuelni elementi, sadržaj, tehnologija i upotrebljivost. Da li će korisnik biti zadovoljan zavisi i od toga da li je postigao svoj cilj dok je boravio na lokaciji. Na taj način, iako vizuelni utisak može da ima dominantnu ulogu pri prvom susretu, krajnji utisak je mnogo komplikovaniji.
Pravilo: Opšti utisak korisnika kada napušta lokaciju zavisi od vizuelnih elemenata, sadržaja, tehnologije, upotrebljivosti lokacije, kao i toga da li je on uspeo da ostvari svoj cilj.
Iako na utisak korisnika, osim njegovog mišljenja o izgledu, utiče još mnogo elemenata, nikada ne potcenjujte važnost vizuelnih elemenata na Webu. Da bi se poboljšao prikaz strane, mogu se koristiti svi vizuelni elementi: boje, pozadine, tekst, slike i sam raspored tih elemenata. Pogledajte lokacije prikazane na slici 1-6. Jedna lokacija nema slika, a ni neki poseban raspored, dok druga ima oboje.

Kada zanemarimo korisnike sa oštećenim vidom i čitače koji nisu u stanju da prikažu grafiku, lokacija sa vizuelnim elementima uvek je zanimljivija. Nemojte ovo uzeti zdravo za gotovo, već lično proverite. Nemojte da se vezujete za nekakav poseban izgled lokacije niti za neki detalj. Pokušajte da procenite koja vas lokacija više privlači. Č;ak će i one namrštene osobe koje uvek najpre traže sadržaj, funkciju ili brzo preuzimanje datoteka, težiti za vizuelno ugodnom okolinom. Ako slike uopšte nisu važne, zašto se Gopher - vodeći informacioni sistem Interneta u ranim devedesetim godinama - gotovo više ne koristi? Gopher je jednostavan sistem, omogućuje povezivanje i prepun je vrednog sadržaja. Me?utim, on uopšte ne koristi vizuelne elemente i Web ga je lako potisnuo. Iako još postoje pojedinci koji smatraju da je Web zatrpan dugmićima, pozadinama i svim drugim oblicima grafičkih elemenata - bez takvih elemenata mnoge lokacije bi delovale bljutavo i nepodsticajno.
Web strane mogu da budu i lepe i korisne. Pojedine strane unutar lokacije mogu da imaju potpuno različite namene, te će stoga i da izgledaju veoma različito. Naravno, prevelika šarolikost smeta korišćenju, pa dizajneri treba da se na svim stranama dosledno drže rasporeda i predvi?ene dužine, o čemu govorimo u poglavlju 9. Raspored teksta na strani tako?e znatno utiče na upotrebljivost strane. Premda se ranije, zbog tehničkih ograničenja, tekstom moglo jedva upravljati, sada su na raspolaganju novije tehnologije kao što su kaskadni stilovi (CSS), koje nude mnogo više mogućnosti. Principe i tehnologiju tipografije na Webu razmatramo u poglavlju 10. Na kraju krajeva, grafika, boje i pozadina mogu u velikoj meri da utiču na korisnikovo iskustvo. Na primer, kada se loše primeni, grafika može da kretanje kroz lokaciju pretvori u mučno puzanje. Č;ak i kada se upotrebe malozahtevni vizuelni efekti, ne mora sve da ispadne dobro - može se desiti da se boje ili slike ne reprodukuju ispravno, a tada se ne zna kakav će utisak ostaviti na korisnika. O bojama, slikama i pozadinama govorimo u poglavlju 11.
Premda izgled lokacije može na korisnika da ostavi snažan utisak, nemojte se vezivati samo za njega. Korisniku se lokacija i njen izgled mogu dopadati ili ne dopadati iz više razloga, što zavisi od ličnog ukusa i zainteresovanosti za ponu?eni sadržaj. Ako vas ne zanima skijanje na dasci, lokacija o takvim aktivnostima će vas samo umereno privući, baš kao što na nekog drugog može da deluje vaša lokacija o uzgajanju ruža. Izgled mnogo znači, ali ono što se svi?a jednoj osobi, drugoj može da izgleda grozno. Štaviše, čak i onda kada su slike same po sebi privlačne, ukoliko su loše ugra?ene ili se sporo učitavaju, korisniku se neće dopasti. Uvek mislite na našu analogiju sa piramidom: ne možete sve staviti na jedan aspekt njene konstrukcije.
Ravnoteža izme?u forme i funkcije
Ključni problem Web dizajna je neravnoteža izme?u forme i funkcije koja se tako često vi?a na Web lokacijama. Pod uticajem modernizma mnogi dizajneri su se držali pravila da forma treba da se oslanja na funkciju. Zamislite formu kao jedan kamen temeljac naše piramide Web dizajna, a funkciju kao drugi. Funkcija bez forme bila bi dosadna. Takva lokacija će sigurno raditi, ali neće zadržati posetioca. I obrnuto, posetilac će se razočarati ako lokacija loše funkcioniše, ma kako lepo izgledala. Mora da postoji jasna i trajna veza izme?u forme i funkcije. Jednostavno rečeno, forma lokacije treba da je u neposrednoj vezi s njenom namenom. Ako je osnovna namena prodaja, onda ona može da bude ispunjena lepršavim vizuelnim elementima, čak i elementima multimedije, ukoliko to sve pomaže da se postigne osnovni cilj. Me?utim, ako je lokacija namenjena pružanju usluga, npr. obavljanju bankarskih poslova, njena forma mora da bude mnogo stroža - utilitarna. Naravno, da biste mogli da odredite ispravnu formu lokacije, njena namena mora da bude jasno definisana. Nažalost, krajnja svrha mnogih Web lokacija nije potpuno razumljiva i što je gore, forma i funkcija lokacije nisu u jasnom me?usobnom odnosu.
Nema sumnje da će se večiti sukob izme?u forme (umetnost) i funkcije (tehnologija) nastaviti i u budućnosti, uprkos činjenici da dizajner uvek mora da bude na strani korisnika. Forma i funkcija ne moraju uvek da se sukobljavaju; one većinom dopunjuju jedna drugu. Dopadljiv dizajn funkcionalnu lokaciju čini boljom, a moćna funkcionalnost će tokom vremena vezati korisnike i za lokaciju lošijeg izgleda. Razmotrite izgled i atmosferu najčešće posećenih lokacija na Webu, kao što su matične strane lokacija Yahoo! ili Excite, ili čak velikih lokacija za elektronsku trgovinu. Iako te lokacije često liče jedna na drugu, svaka ima jedinstven izgled, a nijedna se ne oslanja isključivo ni na izgled, ni na tehnologiju. Me?utim, neki dizajneri misle da ih principi grafičkog korisničkog interfejsa koji su prihvaćeni i za Web lokacije previše ograničavaju i da su zbog njih prinu?eni da iz dizajna uklone mnogo kreativnih ili marketinških elemenata. Ako se rad na svakoj lokaciji zasniva na istim principima, kako će se korisniku odre?ena lokacija urezati u sećanje kao specifičnost odre?ene kompanije? Doslednost koja je ključ za upotrebljivost lokacije direktno se suprotstavlja marketinškim principima koji teže da istaknu razliku izme?u lokacija - nedoslednost je marketinški način da se privuče pažnja. Me?utim, šta treba da bude različito? Zamislite stvarnu konfekcijsku radnju: treba li da police, kvake, kase i radionice za prepravku odeće budu drugačije kako bi se jedna radnja razlikovala od druge ili je poenta na samoj odeći? Odgovor je očigledno to da mesingane kvake i dopadljive police neosporno doprinose izgledu radnje, ali izgled, kvalitet i cena odeće su ključni. Web se u tom pogledu ne razlikuje. Pažnja ne treba da je usmerena isključivo na korisnički interfejs - to je ipak samo pomoćna alatka i ništa više. Pažnju treba posvetiti sadržaju i poslovima zbog kojih lokaciju pravite. Me?utim, dizajneri često u svoje lokacije ugra?uju neuobičajen interfejs u nadi da zbog njega posetioci neće zaboraviti lokaciju.
Pravilo: Nemojte od interfejsa praviti svoj zaštitni znak.
Privlačenje pažnje jedinstvenošću dugmadi gotovo da nije moguće. Posetioci u toku godine posete desetine, stotine, čak i hiljade različitih lokacija. Zar mislite da će upamtiti oblik, boju ili način rada dugmadi sa vaše lokacije? Korisnik ne posećuje lokacije da bi se divio vašoj dugmadi, već da obavi odre?en posao. To nikada ne treba da zaboravite.
Šta je dobar Web dizajn?
Č;ak i kada se složimo oko toga da je za razvijanje Web lokacija potrebno mnogo različitih sklonosti i osećaja za uravnotežavanje forme, sadržaja, funkcije i namene, i dalje je teško jasno odgovoriti na pitanje: "Šta je dobar Web dizajn?" Ako ste uvereni da Web projekat ima četiri ponekad suprotstavljena aspekta, kao što je ilustrovano našom piramidom, onda nije teško pogoditi da će se ono što se smatra dobrim dizajnom razlikovati od jednog do drugog projekta, čak od jedne do druge osobe. To nam kaže zdrav razum. U oblasti razvijanja softvera, problematika dizajna za video igre sasvim se razlikuje od problematike dizajna za korporacijske aplikacije tipa klijent/server. Tako je i kod Weba. Problematika dizajna trgovačkih lokacija koje treba da podrže neku poznatu marku proizvoda sasvim se razlikuje od problematike dizajna neke korporacijske unutrašnje mreže. Uprkos očiglednosti ove tvrdnje, mnogi se hvataju priručnika u kojima se opisuje pravljenje "ubojitih", "moćnih" ili "vrućih" lokacija, a zatim takve ideje slepo primenjuju na svoje lokacije. Iako mnoge ideje u potpunosti odgovaraju lokacijama koje se u takvim priručnicima opisuju, očito je da nema svaka lokacija karakteristike na koje bi se takva pravila mogla primeniti. Ono što na jednoj lokaciji izgleda sjajno i domišljato, na drugoj je čista propast. Dobar primer je uvodna strana (engl. splash page) prikazana na slici 1-7. Ovakva strana se koristi kao uvod u lokaciju - ona se pojavljuje pre matične ili osnovne strane lokacije.

Uvodna strana se često koristi da bi nas uvela u atmosferu lokacije i može da bude predstavljena nekom zanimljivom animacijom. Tako?e, ona može da upozori korisnike na tehnologije potrebne za gledanje lokacije. Zanimljivo je to što se uvodna strana može upotrebiti kako za privlačenje posetilaca na lokaciju, tako i za njihovo odbijanje. Na primer, sudeći prema dnevniku jedne lokacije namenjene inženjerima, uvodna strana je učinila da više od četvrtine posetilaca napusti lokaciju odmah posle uvodne strane. Posle razgovora o razlozima zbog kojih su posetioci napuštali lokaciju ispostavilo se da su oni uvodnu stranu shvatili kao barijeru, neočekivanu napast koju je autor postavio na putu izme?u njih i cilja. U takvom slučaju postavljanje uvodne strane predstavlja ozbiljnu opasnost. Me?utim, za one koji traže zabavu, uvodna strana može da bude i izazov, ali i prigodan uvod u očekivano iskustvo. Slično filmu bez uvodne špice, i neke zabavne lokacije bi bez uvodne strane bile nepotpune. To je jednostavan primer koji ukazuje na najopasniju zabludu Web dizajnera, a to je da postoji samo jedna forma dobrog dizajna.
Pravilo: Ne postoji forma "ispravnog" Web dizajna koja odgovara svakoj lokaciji.
Dakle, u tome je stvar? Zar o Web dizajnu ne možemo reći ništa više? Naravno da možemo, ali ako Web dizajnu pristupite naoružani skupom krutih pravila, doživljavaćete jedno razočaranje za drugim. Preporuke "nikada ne koristi okvire" ili "neka strana uvek bude manja od 50 KB" izgledaju prilično bezopasno, ali ako ih pažljivo ne proučite, verovatno ćete ih pogrešno upotrebiti. Razmotrimo, na primer, preporučeno ograničenje od 50 KB. Jasno je da je ono dato zbog brzine učitavanja Web strana, jer se korisnici stalno žale na dugo vreme preuzimanja. Tačno je da se žale korisnici koji se putem modema uključuju na lokacije prepune slika, a šta je sa onima koji unutar kompanije gledaju Web strane na lokalnoj mreži ili sa onima koji koriste kablovski ili neki drugi brz priključak. Oni, naravno, nemaju problema sa brzinom preuzimanja. Me?utim, uprkos tome, uobičajeno je da se na lokacijama kojima se pristupa velikim brzinama prenosa koriste principi kao što su smanjenje broja boja, podela slike na manje delove i slično. Pravilo je samo po sebi u redu, ali je važnije razumeti ga i shvatiti gde ga treba primeniti. Trudite se radije da otkrivate razloge za uvo?enje odre?enih pravila dizajna, nego da ih slepo primenjujete. To će vam dobro doći kada uočite koliko ima pravila koja su suprotna jedna drugima.
Ocenjivanje Web lokacije
Teško je utvrditi kakav treba da bude dobar Web dizajn, a mnogo je lakše ukazati na ono što nije dobro ura?eno. Mnoge lokacije i mnoge knjige mogu da posvedoče o tome šta "ne drži vodu" i šta je loše oblikovano. Što se tiče Web dizajna, i dalje ostaje pitanje: ako to i to ne treba da radimo, šta treba da radimo? Većina problema u vezi sa lošim dizajnom dobro je poznata: spore strane, obilna upotreba grafike, preterano animirane strane, lokacije koje su večito u izgradnji, zbunjujuće veze, neukusne pozadine, tekst koji se jedva čita, sporost preuzimanja - nastavite sami. Važno je da istaknemo šta ne treba raditi, ali trošenje previše vremena na to neće dati pozitivan rezultat, pogotovu kada shvatite da "o ukusima ne treba raspravljati". Kada se ocenjuje neka Web lokacija, uglavnom se ukazuje na autorove propuste i nedostatak ukusa, a retko na ono kako bi se lokacija mogla popraviti.
Ako ocenjujete neku Web lokaciju, pokušajte da analizirate obrnutim redosledom postupak njenog gra?enja. U odre?enom smislu možete to nazvati "kretanjem uz i niz kaskade". Najpre proverite kako je lokacija realizovana. Da li je na server postavljena kako treba? Da li je HTML kôd ispravan? Jesu li slike uredno snimljene? Rade li skriptovi? Zatim razmotrite vizuelni dizajn i navigaciju. Da li shvatate pravila navigacije? Postoje li raskinute veze? Da li lako nalazite ono što tražite? Posle toga razmotrite čemu je i kome lokacija namenjena. Šta je svrha lokacije? Koja vrsta posetilaca će je koristiti? Kakve ciljeve bi posetioci mogli imati? Kada budete stekli svoje mišljenje o dizajnu, uputite se ponovo niz kaskade. Da li vizuelni elementi sada imaju smisla? Šta je sa navigacijom? Da li posetioci imaju utisak da lokacija logično funkcioniše? Lokaciju treba da ocenjujete veoma brižljivo i da mišljenje formirate tek posle sveobuhvatnog razmatranja. Detaljnu diskusiju o ocenjivanju lokacije pronaći ćete u dodatku B. Iako dizajneri treba često da ocenjuju pojedine lokacije, zapamtite da oni nisu isto što i korisnici. I dalje nam je potrebna povratna informacija od korisnika da bismo potvrdili ili ispravili svoja ube?enja.
U potrazi za Web dizajnom
Pa, šta je, konačno, Web dizajn? Mogli bismo reći da je to jedan veoma korisnički orijentisan dizajn koji je pod uticajem vizuelnih medija, tehnologije, sadržaja i svrhe. U svrhu mogu da budu uključeni i ekonomski pokazatelji, npr. troškovi lokacije u odnosu na dobit od nje. Budući da je Web dizajn multidisciplinaran, često je sasvim pogodno da se za njega ideje i teorije izvlače iz srodnih oblasti. U stvari, to i radimo od samog početka ove knjige. Me?utim, neke osobe ovakav pristup shvataju previše bukvalno, preterujući u metaforama koje primenjuju na Web. U zavisnosti od toga šta je dizajner ranije radio ili u kom se komunikacionom mediju najbolje snalazi, on će pokušati da sva pravila iz jednog medija prenese u drugi. Uobičajene su konstatacije kao "Web je veoma sličan štampi" ili "Web lokacije su slične računarskim programima". Me?utim, iako je tačno da Web mnogo duguje drugim medijima, on se od njih isto tako znatno i razlikuje. Zaista, ovaj medij je veoma različit od štampe, jer je mnogo funkcionalniji - skoro kao računarski program. Me?utim, način na koji se isporučuju i efekti sadržaja čine da se Web lokacije razlikuju od programskih aplikacija na koje smo navikli.
Iako Web nema baš neku tradiciju, ipak ne možemo reći da nam je kao medij potpuno nepoznat. Ima mnogo osoba koje se u njemu veoma dobro snalaze. Po njihovim rečima, Web je u toj meri revolucionaran da nijedno od starih pravila više ne važi. Ovo je, naravno, potpuna besmislica. Uprkos izjavama učenih osoba, istina je da su novi oblici medija uvek preuzimali odre?ena pravila iz postojećih oblika uporedo razvijajući sopstvena. Štaviše, nema medija koji je u potpunosti eliminisao sve ostale. Radio, novine, televizija - sve to postoji i dalje uprkos novim tehnologijama i novim vrstama medija. Web zacelo nije takva novotarija zbog koje bi trebalo da odbacimo sve što smo do sada naučili, ali i on ima svoje principe. Trebalo bi da se trudimo da razumemo postavke dizajna u drugim medijima kako bismo mogli da ih uklopimo u Web.
Šta želite, to ćete i videti
Uvek je potreban jedan vrhunski princip dizajna koji će obuhvatiti sve druge. Za dizajn grafičkog okruženja to je bio princip "Šta vidiš, to ćeš i dobiti" ili WYSIWYG. Velika pažnja posvećena je uveravanju korisnika da je ono što vidi na ekranu upravo ono što će dobiti i na papiru. Na Webu taj princip ne važi. Najpre, zato što težnja da se ono što je na ekranu verno prenese na papir nema mnogo opravdanja. U odre?enim slučajevima namerno se ide na to da ekranski prikaz bude jednostavniji od štampanog. Korisnik ne želi da dobije tačno ono što vidi na ekranu. Zatim, korisnik voli ako može da u priličnoj meri upravlja svojim korišćenjem Weba - on ne voli uvek da sve dobije "na tanjiru"; često želi da sam oblikuje svoje iskustvo. Direktan odgovor na ovakvu želju jeste mogućnost da se Web lokacija prilagodi pojedincu. Č;ak i onda kada korisnici steknu kontrolisano ili zajedničko iskustvo, oni zacelo to ne žele da znaju. Korisnik ima potrebu da oseti kao da on lično upravlja onim što radi i postiže na Webu, on želi da usmeri odre?enu akciju. Ništa više ne nervira nego kada morate da sledite zacrtanu putanju. Kontrola nad celokupnim iskustvom je u rukama dizajnera, ali na samoj lokaciji korisnik mora da oseti da on vlada situacijom.
Pravilo: Kontrolu treba predati korisniku ili barem neka tako izgleda.
Navedeni princip ukazuje na to da postoji veza izme?u dizajnera i korisnika u pogledu kontrole lokacije. U toj vezi dizajner bi trebalo da bude glavni kako bi mogao da utiče na ishode akcija i da sprečava korisnika da pravi greške, ali korisnika mora prihvatiti kao partnera. Ako korisnikovo iskustvo sticano prilikom posete lokaciji mora da bude kontrolisano, on za to ne bi smeo da zna. Veći deo vremena upravljač mora biti u njegovim rukama. Imajte na umu da je neizmerno bogatstvo podataka na Internetu već umnogome stavilo upravljač u ruke korisnika. Oni više nisu ograničeni na interaktivan sadržaj koji se pokazao dovoljno vrednim da bude izdat na kompakt disku. Danas oni lako mogu da tragaju za najuvrnutijim temama i uglavnom mogu da prona?u brojne lokacije koje su im posvećene. Zbog velikog značaja koji se pridaje željama korisnika, princip WYSIWYG bi se mogao iskazati na sledeći na;in
Slogan: Šta želite, to ćete i videti (WYSIWYW - What You See Is What You Want).
"Šta želite, to ćete i videti" slogan je koji je upućen korisniku i daje mu pravo da gleda šta hoće i kako hoće. Ako korisnik želi lokaciju da gleda na mobilnom telefonu, neka mu bude. Ako želi da je odštampa, nema problema. Sam treba da odluči da li će kroz lokaciju da prolazi tradicionalnim putem ili će kroz nju da luta nasumice. Biće možda suvišno ako kažemo da mnoge lokacije orijentisane na kupce već praktikuju princip WYSIWYW. Jedini veliki problem sa tim principom jeste to što se njegov akronim teško izgovara! Bez obzira da li će ovaj koncept biti dosledno primenjen, nema garancije čak ni da će osnovna ideja principa WYSIWYW i dalje imati značaja za Web dizajn. Web ne miruje. Inovacije sustižu jedna drugu, a razlika izme?u konfuzne i savršene lokacije sasvim je mala. Vremenom će i principi dizajna izloženi u ovoj knjizi doći na ispit pod sumnjom da su previše ograničavajući ili čak nepodesni za novo Web okruženje.
Sažetak
Dizajniranje Web lokacija je multidisciplinaran posao, a sam dizajn obuhvata četiri komponente: sadržaj, formu, funkciju i svrhu. Me?utim, mišljenje o tome kako tačno ove komponente treba pomešati razlikuje se od jedne do druge osobe, kao i od projekta do projekta. Iako je teško definisati šta je dobar Web dizajn, postoji prilična saglasnost oko toga šta ne treba raditi. Oblast Weba treba dosta da prihvati od drugih disciplina, naročito od dodirnog područja dizajna grafičkog interfejsa i tradicionalnog štamparskog dizajna. Pa ipak, opsežno pozajmljivanje iz drugih oblasti tako?e može da izazove probleme, zato što je Web jedinstven medij. Stapanje drugih medijskih oblika u njemu, nepredvidljiva okolina kojoj se ovaj medij šalje i njegova izuzetna varijabilnost koja potiče od velike podložnosti društvenim i tehnološkim uticajima, čine ga posebno izazovnim. Me?utim, ako dizajner sve vreme ima na umu korisnika, to će mu pomoći da izbegne većinu ozbiljnih grešaka. Osim toga, dizajneri moraju da poštuju ograničenja medija, kao i sva eventualna pravila, bez obzira na to šta korisnici žele. Iako proces razvijanja Web lokacije može da bude prepun iskušenja, mnogo će vam pomoći ako se pri tome držite makar i najosnovnije metodologije. Sledeće poglavlje će vas uvesti u osnovni postupak koji se često primenjuje pri izgradnji lokacija.